Some time ago, I cut the cord.. disconnected from cable. Some time after that, I got rid of the antenna as well.
I still watch television content, just not over the air or via cable; rather with a Mac Mini hooked up to my TV via the internet.
For the most part this works out just fine. I have no lack of video available due to a Netflix plan for both DVD and streaming (I use the streaming service waaaaaaaaay more than the DVD service), Hulu, ABC.com and NBC.com streaming, video podcasts and BitTorrent. (I am by no means alone, many people I know have a similar setup.)
The one part that doesn’t work out so well is when I want to watch a live televised event. TV it turns out is a pretty good medium for dissemination of live events. It is on these occasions that I generally miss having cable or an antenna hooked up to my TV.
Specifically during the last election I had a hard time watching the returns come in via streaming stations, during the last Superbowl I actually ran a long coax cable out to my yard hooked up to an antenna to watch the commercials.
Last week, I decided that I wanted to watch some of the baseball playoffs (this week it is the World Series). Being able to go out and watch the game at a bar is an option, I did so the first night but I can’t do that for every game. For the next game, I decided that I would try to watch it live online.
I noticed at first that the MLB did have some kind of streaming service but I wasn’t ready to plop almost $30 for a subscription..
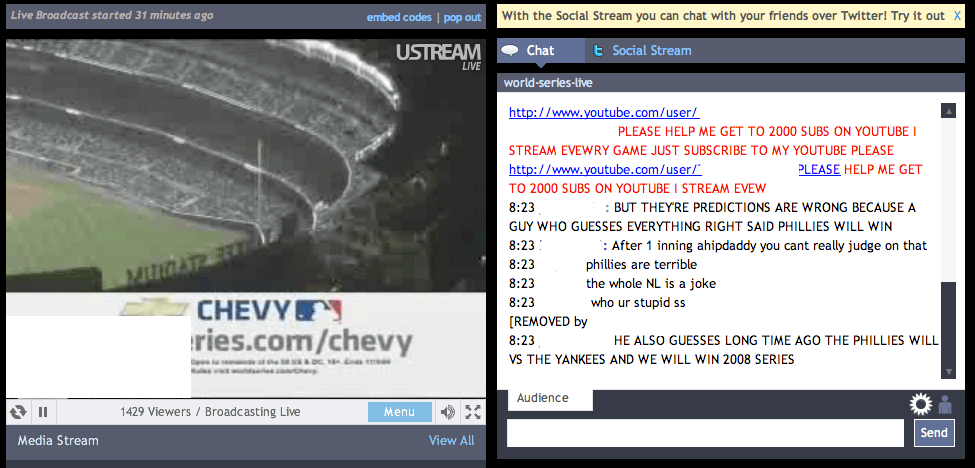
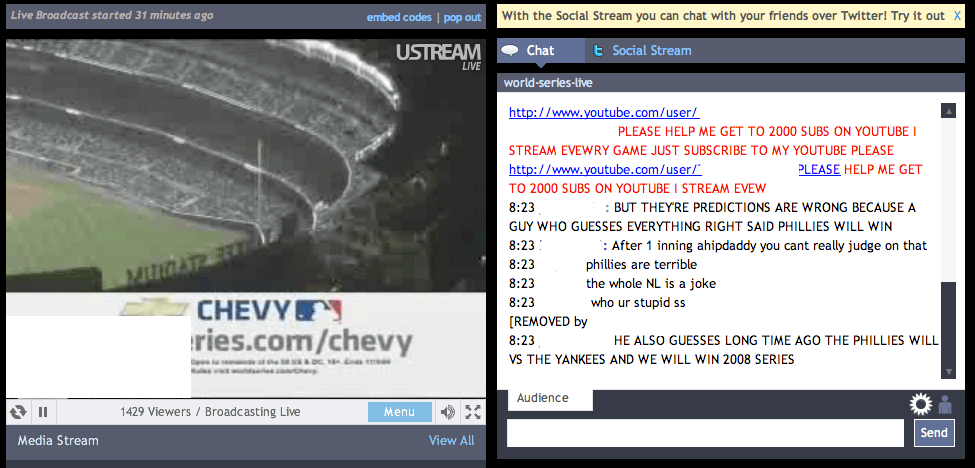
Instead, I checked for the game on Justin.TV and UStream. Unsurprisingly, it was there (and a lot of people were watching). MLB it seems doesn’t have the resources to shut down (through DMCA takedown notices) pirate streams very quickly. I loved the chat room on the one that I was watching. It was a bit like being at a bar but actually talking when I liked and ignoring when I didn’t (which is a bit hard when the drunk next to you decides to talk to you in a bar).

The best version I found was a stream of an ESPN broadcast from India. I was watching the game with people from all over the US and the world. It was fun, people were chatting, talking about where they are from, which teams they like and so on. It was also kind of fun to watch the commercials from India especially since I didn’t know what half of the products/companies were. The quality of the stream wasn’t that great, it stuttered at times, it was pixelated, definitely wasn’t good enough to watch full screen and so on..
Unfortunately, being the internet, the chat at times would turn ugly. The trolls showed unfortunately showed up and did everything possible to incite anger in those there to simply watch and talk about the game.
Shortly after that, the stream was shut down due to a DMCA takedown.
This seemed pretty ridiculous to me. The broadcast I was watching was a low quality version of what was already on TV. The commercials were in place, MLB or Fox wasn’t paying for the bandwidth and so on. It was just opening up the game to an audience that couldn’t ordinarily watch it on TV due to where they live or not having a television available. I do understand copyright and the law and I know that this is illegal but I still don’t see the point is doing anything about it. Perhaps if MLB or Fox just made it available they could make a bit of money showing some relevant commercials..
In any case, it was time to go back to MLB.com and have a look see. After trying to figure out if I could even watch mlb.tv if I paid for it (it seemed I couldn’t since there was a “National Blackout”), I decided to try out the alternate service: postseason.tv. I thought that it was actually just a way to watch the playoffs rather than the full MLB.tv service and it seemed it didn’t have the same blackout restrictions.
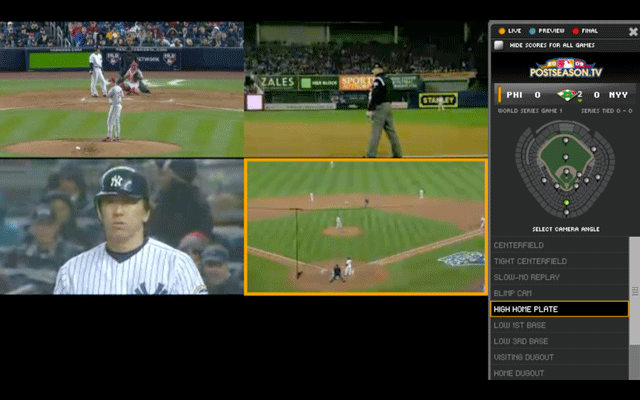
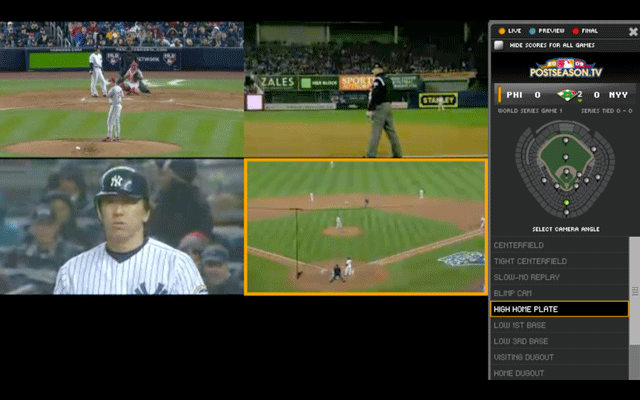
Unfortunately (or fortunately, depending on your perspective) that isn’t precisely what you get when you sign up for postseason.tv. What you get is a pretty slick service where you can pick and choose which cameras (up to 4 at once) you want to watch. You get the live audio from the TV broadcast. The cameras you can choose from are the same ones they have available for TV (blimp, slow motion and dugout included).

What you don’t get is the actual switching that occurs for the live TV broadcast. This is somewhat problematic since you can only see a portion of the action at any given time and many of the cameras when they aren’t live on air are moving around quite a bit, setting up the next shot and so on. It is actually very difficult to watch a game like baseball in this form.
What was also unfortunate is that the cameras weren’t in-sync. I realize that can be a bit difficult to accomplish but, come-on.. They could have tried to at least make them close. Even if you clicked the “Sync” button on the top of the screen never seemed to match up.
This service while technically interesting had a lot of possibilities but instead it just made me ache for a normal television broadcast. I have some new found respect for live event directors, switching between all of those cams for 4 plus hours of a baseball game is definitely a hard job.